Restructuring My Portfolio
Overview
Here you’ll find the processes I went through in order to restructure and redesign my portfolio. My portfolio is home to all of my professional and personal work over the past couple of years, and my goal was to tidy everything up and rebrand myself and highlight what I specialize in: user experience design.
Time
January 2021
Problem
Quite recently I realized that I hadn’t worked on my portfolio site in over a year. A lot of the work I was showcasing didn’t exactly relate to the way I wanted to rebrand myself. For potential recruiters, they might’ve been confused as to understanding what I’m passionate about and what positions I may interested in. In addition, the way my portfolio was structured was puzzling and included many loopholes. In many cases, visitors would have to navigate away from my website to read about my design thinking and processes. Also, Squarespace is limiting in their layout options and doesn’t allow for a more personalized design system (why can’t I have two differently designed buttons of the same size?).
Site Map
Over the years, I’ve accumulated many projects and clients, and although they all lead me to where I am now, I came to the conclusion that it was time to remove my non-UX-focused projects and graphics from my public portfolio. I decided to keep my travel videos and move them to my “about” page, because traveling is a huge part of who I am.
Design Goal
After figuring out the purpose of this redesign, I came up with a few design goals. The first was to create a seamless experience for potential recruiters to learn more about who I am and the kind of work I do in order to determine if I would be a good fit for a certain position or company. The next goal of mine was to optimize the amount of time a user spends on my projects versus searching around for information and trying to piece everything together. The last goal was to produce a website that was visually pleasing, modern, and high quality.
Design System
I love working within design systems. I wanted to make sure I created one for my portfolio that I was proud of – one that fits my personality and my work. I conducted a visual audit by evaluating all of my website’s inconsistencies and took a closer look at different color schemes, text choices, and page templates. Everything for my portfolio was created in Figma.
Wireframes
After getting together the beginning pieces, I began iterating wireframes and came up with six total for the six pages, but only four different layouts overall.
Incorporating the Changes
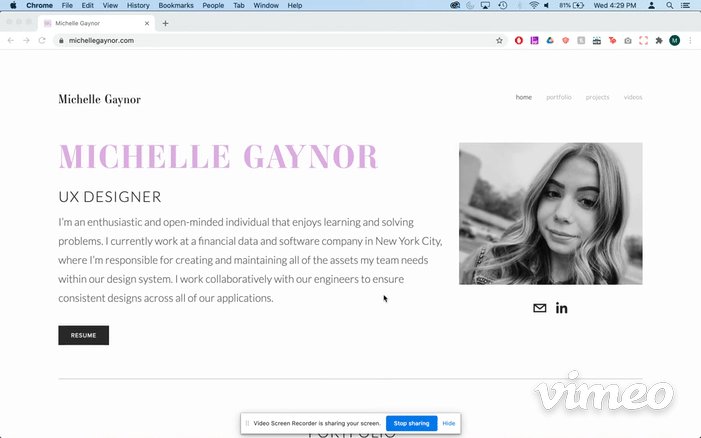
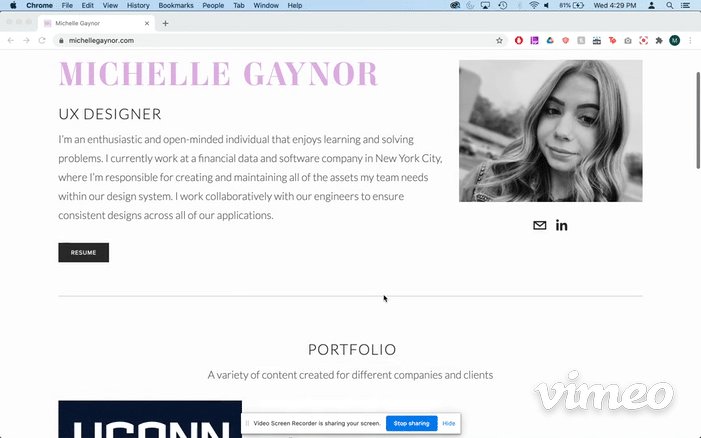
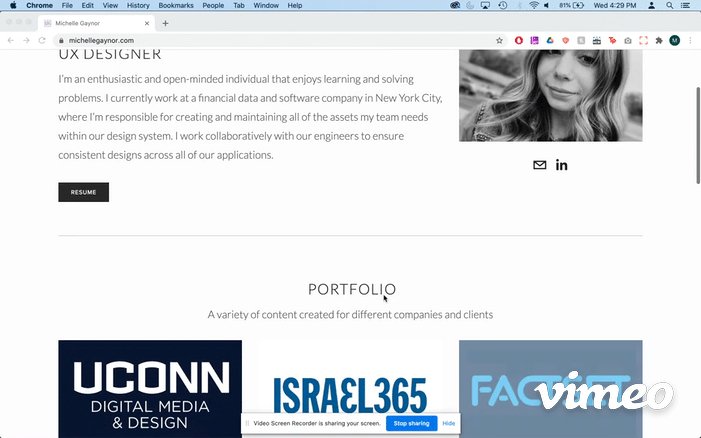
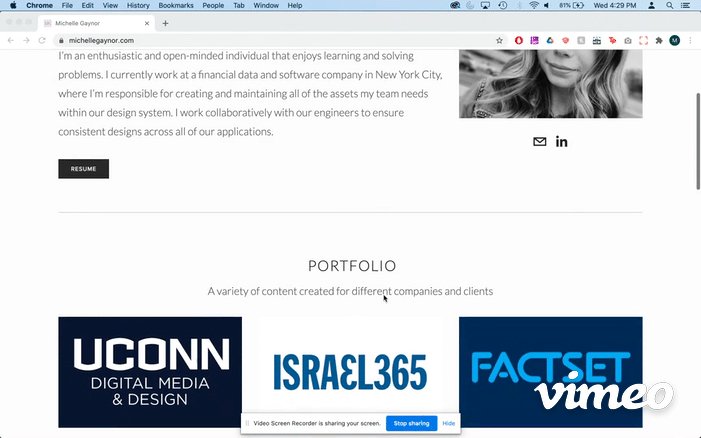
Out with the old, in with the new. Below is a video of my portfolio, below and after all of the changes.
Conclusion
Now that my website is complete, reflecting back, restructuring my portfolio acted as a reminder of why I love my job and why I’m passionate about user experience design. The final product is something I’m very happy with and is a fitting representation of me and what I do every day.